Ik heb al een paar keer de vraag gehad een menu te maken met submenu’s in WordPress waarvan sommige items in het hoofdmenu niet verwijzen naar een pagina, maar uitsluitend bedoeld zijn om het submenu te laten openen. Ik had in WordPress daar een mooi trucje voor gevonden. Je maakt gewoon een aangepast item aan en geeft die als link # mee. Het item is dan wel een link, maar verwijst niet naar een pagina. Door de link # blijf je op de pagina waar je bent en er klapt wel een submenu onder dit item uit. Met css kun je dan nog de cursor van handje gewoon naar pointer aanpassen. Technisch gezien blijft de knop wel een link, maar dan zonder “gevolgen”.
Het kan echter nog veel simpeler.
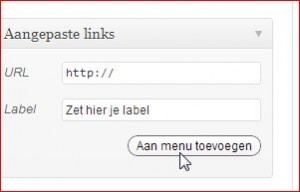
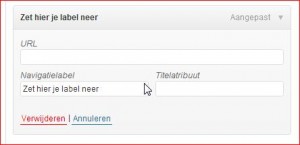
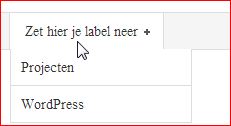
Maak op dezelfde manier een menu-item aan, Je hoeft er niet eens een # in te zetten, je kunt gewoon de standaard http:// laten staan. Er moet echter wel iets in staan, anders kun je het niet aan het menu toevoegen. Voeg het vervolgens toe aan het menu, sla het menu op en bewerk vervolgens het item door alles wat in het vak URL staat weg te halen. Het menu-item blijft gewoon staan, er klapt netjes een submenu onder uit, alleen is het item zelf geen link meer. En dit werkt trouwens ook netjes op een iPad.



Zo doe ik het ook altijd. Echter werkt het op de iPad alleen als je het hekje # als hyperlink toevoegt. Bij een totaal lege link komt het submenu bij mij niet naar beneden op de iPad. Of doe ik iets fout?
Het viel me op de iPad ook op dat je het submenu niet weer terug in kan laten klappen als hij eenmaal naar beneden is. Weet je daar toevallig ook een oplossing voor?
Hoi Jeroen, daar ga ik eens naar kijken. Want het is natuurlijk wel de bedoeling dat het menu uitklapt op de iPad. Het terugklappen weet ik niet, maar ga ik ook eens naar kijken. VInd ik wel interessant. Vraag me af of het dan nog uitmaakt of je een sugarfish menu hebt (dat zo mooi uitklapt) of een menu dat werkt met display:none.
Beste Karin, dank voor je tip m.b.t. de # in het hoofdmenu om submenus op de ipad te laten werken. Heeft iemand je er al op geattendeerd dat met IE9 jouw site de volgende melding in de headre geeft?
Warning: Illegal string offset ‘hide_managed_remotely’ in C:\domains\bronwasserwebsites.nl\wwwroot\wp-content\plugins\worker\core.class.php on line 141
M.vr.gr. Peter.
Beste Karin,
Ik heb precies hetzelfde probleem als Jeroen: het submenu klapt niet uit op de iPad. Heb jij hier toevallig nog een oplossing voor gevonden?
BVD
Groet, Ellen
Nee Ellen, helaas.